The Importance of App Wireframe in Software Development

In today's digital landscape, the development of mobile applications has become a pivotal aspect of business success. Whether you are a startup or an established enterprise, having a strong mobile presence is essential. A crucial step in developing an app is creating an app wireframe, which serves as the blueprint for your application. In this article, we will delve into what an app wireframe is, its importance, benefits, and best practices in the software development process.
What is an App Wireframe?
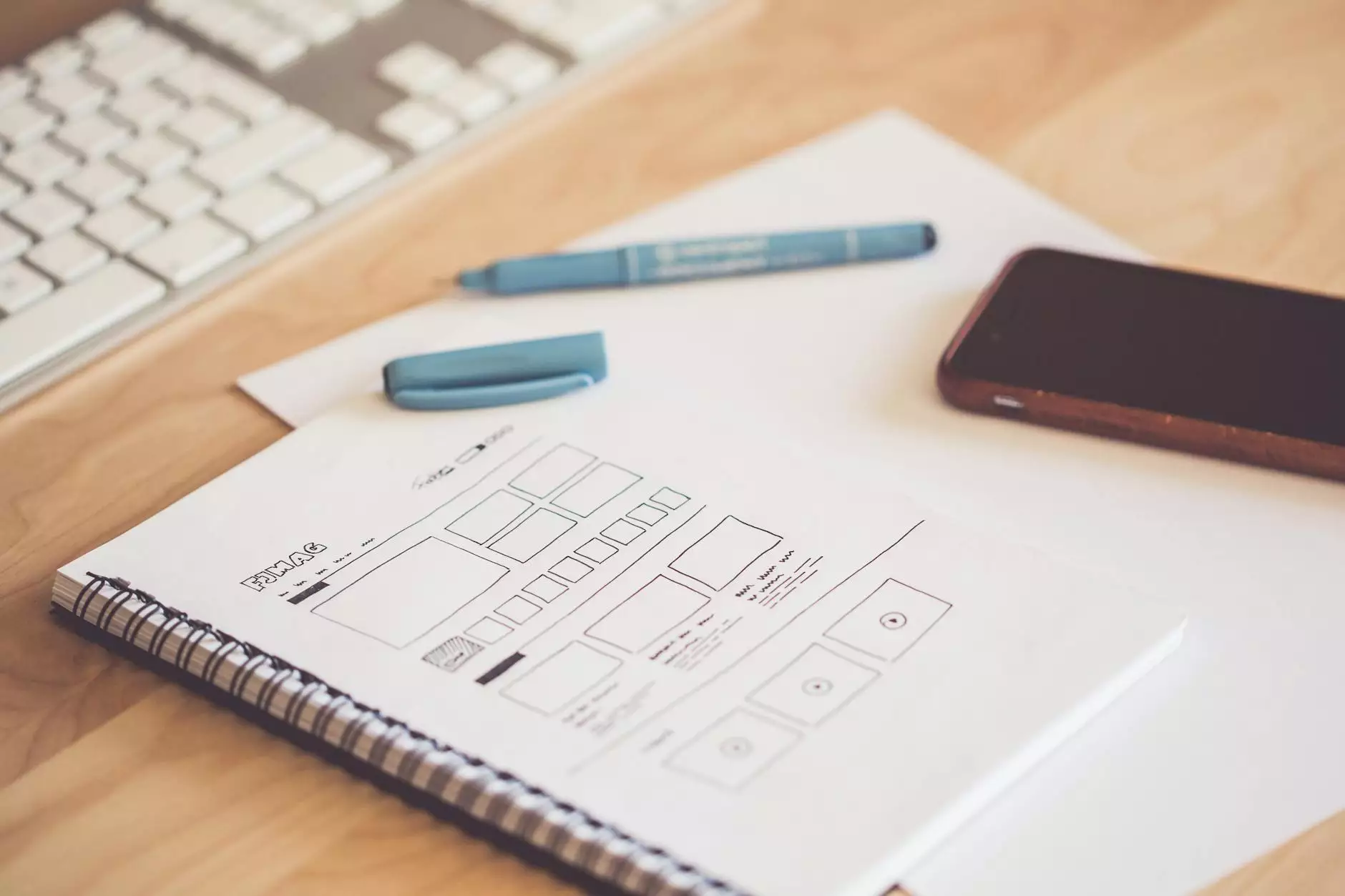
An app wireframe is a visual representation of an application's skeletal framework. It outlines the layout and functionality of the app before the final design and development stages. In its simplest form, a wireframe is a low-fidelity sketch of the application, providing a foundation for the overall user experience (UX). It acts as a critical tool for developers, designers, and stakeholders to visualize the app structure and user flow.
Key Components of an App Wireframe
When creating an app wireframe, several key components must be included:
- Basic Layout: The wireframe should outline the placement of elements like buttons, images, and text boxes.
- User Navigation: Show how users will navigate through the app, including menus, tabs, and icons.
- Content Hierarchy: Organize content in a way that highlights the most important features and information.
- Interaction Elements: Define any interactive elements such as buttons and forms.
- Annotations: Provide notes or comments that explain specific features or functionalities.
Why Are App Wireframes Important?
Understanding the necessity of an app wireframe is vital for any software development project. Here are some reasons why they are crucial:
1. Clarity in Vision
Creating a wireframe gives developers and designers a clear vision of how the app should function and appear. This clarity helps prevent misunderstandings and miscommunications down the line.
2. User-Centric Design
The wireframing process focuses on the user experience. By outlining how users will interact with the app, teams can prioritize user needs, ultimately resulting in a more effective product.
3. Cost-Effective Modifications
Making structural changes during the wireframing stage is far less expensive than altering a fully developed application. It is an opportunity to pinpoint issues early and save time and money in later stages.
4. Stakeholder Involvement
Wireframes can be shared with stakeholders to gather feedback and ensure everyone is aligned with the project goals, increasing buy-in for the final product.
Benefits of Using App Wireframes
The benefits of utilizing app wireframes in the software development process are extensive:
Enhanced Communication
Wireframes serve as a universal visual language that aids in communication among team members, designers, clients, and stakeholders. By providing a clear depiction of the app's functionality, everyone is on the same page.
Efficient Collaboration
When working on a team project, wireframes facilitate collaboration. They allow team members to brainstorm ideas, suggest improvements, and validate the app’s structure collectively.
Better User Experience
A well-thought-out wireframe prioritizes user experience. By focusing on usability and navigation flow, it ultimately leads to a more satisfying experience for the end user.
Faster Development Time
By having a solid wireframe, developers are less likely to encounter major setbacks or rework later in the project. This streamlined process can lead to faster development time and quicker launches.
Best Practices for Creating App Wireframes
To create effective app wireframes, consider the following best practices:
1. Define Your Goals
Before starting the wireframing process, clearly outline the objectives of your app and what you want to achieve. This foundational understanding will guide the design process.
2. Focus on Usability
Ensure the wireframe emphasizes usability and intuitive navigation. Consider user personas and design with their needs in mind.
3. Collaborate with Stakeholders
Involving stakeholders throughout the wireframing process is crucial. Gather feedback early on to incorporate changes that ensure the project aligns with business objectives.
4. Use Wireframing Tools
Take advantage of modern wireframing tools such as Sketch, Figma, and Adobe XD. These tools offer features that streamline the wireframing process and enhance collaboration.
5. Iterate and Refine
Wireframing should be an iterative process. Allow room for modifications and continuously refine the wireframe based on feedback and testing.
Common Mistakes to Avoid When Creating App Wireframes
While wireframing is a crucial step, several common pitfalls can hinder the process:
1. Overcomplicating the Design
Do not add too many details in the initial wireframe. The goal is to outline the basic structure rather than focus on aesthetics. Keep it simple.
2. Ignoring User Feedback
Failing to incorporate user feedback during the wireframing phase can lead to an app that does not meet the needs of its intended audience.
3. Neglecting Navigation Flow
Ensure the navigation is logical and consistent throughout the app. A confusing navigation structure can lead to user frustration.
4. Skipping Testing
Testing your wireframe with real users can provide valuable insights. Conduct usability tests to identify any potential issues.
Conclusion
In conclusion, creating an effective app wireframe is foundational to successful app development. It provides clarity and direction, ensuring that everyone involved in the project understands the goals and functionality of the application. By emphasizing usability, incorporating feedback, and refining the design, businesses can develop applications that resonate with users and achieve their objectives.
Investing time in the wireframing stage may seem tedious, but the benefits far outweigh the initial effort. Companies like Nandbox exemplify the importance of a solid foundation in mobile app development, leveraging wireframes to enhance user experience and streamline development processes. Embrace the power of app wireframes and elevate your software development projects to new heights.